
Группы ввода Bootstrap — позволяет добавлять текст или кнопки до и после элемента ввода. Для этого используются классы .input-group, .input-group-addon или .input-group-btn. Важно: эти классы используются только с элементами input и не применяются вместе с другими компонентами. Еще одно важно замечание: к элементам ввода всегда рекомендуется добавлять метки — элемент label.
Bootstrap группы ввода

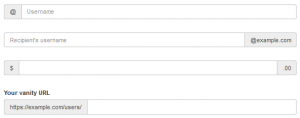
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>При помощи добавления .input-group-lg к .input-group можно увеличить размер Bootstrap группы ввода.