
Bootstrap индикатор загрузки — компонент Bootstrap, показывающий степень выполнения рабочего процесса. Классы индикатора — .progress и .progress-bar. Внимание: компонент использует CSS3 перехода и анимацию, потому не поддерживается в IE9 и ниже, старых Firefox. Opera 12 не поддерживает анимацию. За изменение полосы самого индикатора отвечает JavaScript код, соответствующий логике приложения (другими словами, этот код приедтся прописать самостоятельно). Для создания прогресс-бара вам понадобится следующий код:
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
60%
</div>
</div>Пример полученного индикатора:

Bootstrap индикатор загрузки
https://youtu.be/Zu6d39VvS4s
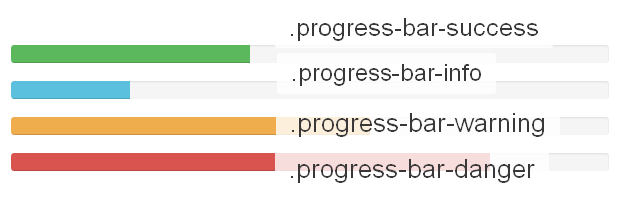
По аналогии с уведомлениями, индикаторы могут окрашиваться в один из четырех цветов. Для окраски используются классы, похожие на .progress-bar-success

Для добавления на компонент чередующихся полос используется класс .progress-bar-striped, а анимирует эти полосы индикатора класс .active
<div class="progress">
<div class="progress-bar progress-bar-striped active" role="progressbar" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100" style="width: 45%">
<span class="sr-only">45% Complete</span>
</div>
</div>