
Bootstrap панели — компонент, представляющий собой обертку для вашего HTML-кода. Используется в тех случаях, когда вы захотите (вывод справочной информации, уведомлений, индикация параметров и т.д.) Основные классы .panel и .panel-default. Если панель содержит шапку или подвал, то используются встроенные в панель контейнеры с классами .panel-heading и .panel-footer, а для основного содержимого применяется .panel-heading. Для окраски панелей используются контекстные классы:
<div class="panel panel-primary">...</div>
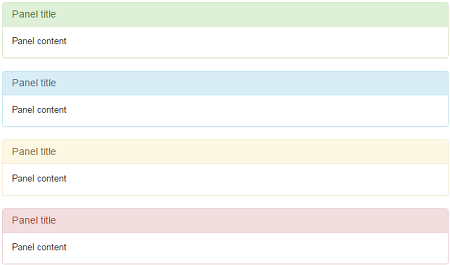
<div class="panel panel-success">...</div>
<div class="panel panel-info">...</div>
<div class="panel panel-warning">...</div>
<div class="panel panel-danger">...</div>Результат будет похож на

Bootstrap панели
https://youtu.be/Tqgqi9GktJ0
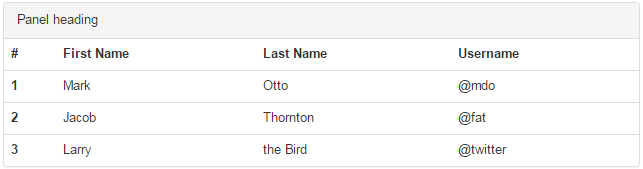
Панелей можно удобно объединять с таблицами:
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">Panel heading</div>
<!-- Table -->
<table class="table">
...
</table>
</div>