
Bootstrap уведомления — позволяют дать контекстную обратную связь для обычных действий пользователя. Основные классы для раборы — .alert и один из четверки (.alert-success, alert-info, .alert-warning, .alert-danger). Внимание: уведомления (alerts) не имеют класса по умолчанию, т.е. стандартный серый цвет не поддерживается, используются только четыре указанных класса.
Bootstrap уведомления
https://youtu.be/oPIesKKbjkI
Пример кода уведомлений:
<div class="alert alert-success" role="alert">...</div>
<div class="alert alert-info" role="alert">...</div>
<div class="alert alert-warning" role="alert">...</div>
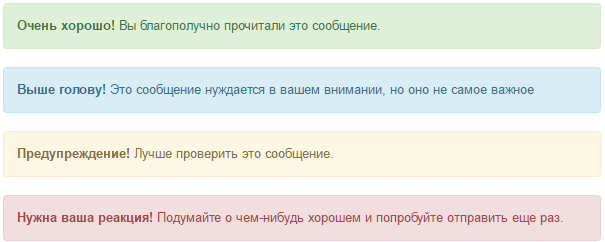
<div class="alert alert-danger" role="alert">...</div>Внешний вид уведомлений в Bootstrap:

Уведомления могут сопровождаться кнопкой закрытия и содержать стилизованные ссылки, сопровождающие стандартный вид. Кнопка добавляется HTML-элементом button:
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>А ссылки помечаются классом .alert-link:
<div class="alert alert-success" role="alert">
<a href="#" class="alert-link">...</a>
</div>