
Понадобилось изменить стандартное отображение dropdown меню Bootstrap. По основам Bootstrap есть целый список роликов, а по компонентам не нашёл время заснять. Итак, исходный компонент находится тут, но можно воспользоваться навигационным баром она же навигационная панель меню. Результат, к который должен получится, виден на гиф-анимации к заметке (кажется переборщил с мельканием 🙂 ).
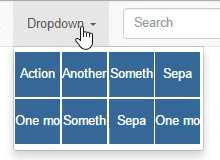
Изменение dropdown меню Bootstrap
Исходный код dropdown меню Bootstrap для navbar, можно найти на codepen, там же находятся классы. В видео упоминаю о том, что код не тестировался для работы с разными экранами и для мобильных версий сайтов не проверялся — задачей было изменение существующего меню.
Ролик понравился, и сам подход. Поменяли список на div-ы, придумали класс и стили к нему. Если бы оставить список, то пришлось бы повозиться, все стилевые свойства бутстраповские перелапатить. И ещё понравилось ( надо взять на заметку) line-height: равная высоте блока, и строка встала по середине. Первый раз увидел нормальное решение как это сделать не в таблице.
Рад, что пригодилось. Есть ещё вариант с flexbox — bootstrap 4 уже использует.