
Если вы не очень хорошо понимаете как работает обтекание в HTML и CSS (свойство float), то эта заметка поможет сориентироваться. Свойство CSS float часто применяется для расположения двух и более блоков в одну линию. Верхняя часть этих блоков находится на одном уровне, нижняя — в зависимости от высоты блоков. Сами блоки «плывут» влево (float:left) или вправо (float:right). Есть еще значение none, оно отключает обтекание (работу float) для конкретного элемента с float: none
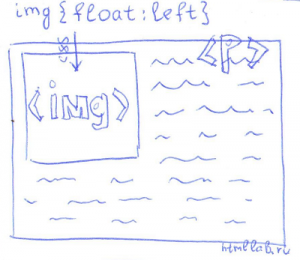
Свойство используется и при выравнивании изображений.

Особенности обтеканий в CSS
«Побочный» эффект возникает, если выравненное по любой стороне изображение имеет большой размер и находится в нижней части блока, в котором выравнивается. При этом последующие блочные элементы также могут вступить во взаимодействие.
Еще одна особенность — потеря высоты родительским элементом. Когда высота родительского блока определяется содержимым, а внутри есть плавающие элементы, то родительский «забыват» высоту внутренних (они уплыли!). Результатом становится схлопнутый бордюр родительского HTML-элемента
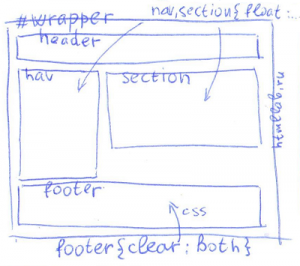
Отмена обтекания в HTML и CSS clear
Избежать выше описанных проблем можно указав за плавающими элементами блочный элемент со CSS-свойством clear. Это свойство отменяет последствия плавания для элементов, которые идут за плавающим. Это может блок div, или другой элемент или псевдоэлемент со значением clear:left (другие значенияclear: right или clear: both), если мы хотим отменить эффект от элемента плывущего влево.

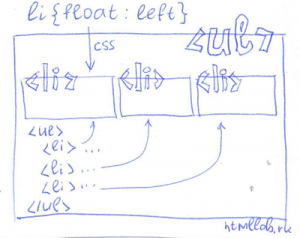
Горизонтальное меню

При помощи обтекания можно создать горизонтальное меню. Для этого нужно применить float:left к элементам li. В этом случае элементы принимают горизонтальное положение, остается только вставить ссылки. Это не единственный способ, подобное меню также можно быть создано через идущих подряд нескольких гиперссылок, при помощи свойства display:inline-block или display:table и другими.
Подробней узнать об обтекании в CSS можно узнать на странице документации CSS-float. На той же странице подробно описывается боксовая модель CSS.
В Особенности обтеканий в CSS ошибка в слове: «также могут вступит » мягкий знак отсутствует 🙂
Олег, спасибо за бдительность! Поправил
[…] Обтекание в HTML и CSS — хорошая возможность разместить блоки на одном уровне или построить многоколоночную страницу. Владея свойством float, можно отчасти управлять блочностью элемента, а зная как решать проблемы с обтеканием — не тратить время на поиски «ошибок». Задачи на обтекания предполагают, что Вы владеете этим свойством или имеете эквивалент знаний соответствующий полученным на курсах по HTML. Примечание: также надо хорошо уметь пользоваться отменой обтекания. […]