
Панель управления dat.GUI может пригодится для быстрой настройки приложения, тестирования параметров. Описание работы dat.GUI, примеры использования и сам код JavaScript-библиотеки можно найти http://workshop.chromeexperiments.com/examples/gui/#1—Basic-Usage. Из возможностей библиотеки можно выделить: создание слайдеров/ползунков для изменения числовых величин (задание диапазона), создание выпадающих списков, чекбоксов (флажков), выбор цвета, обычные текстовые поля для внесения текстовых данных.
Панель управления dat.GUI
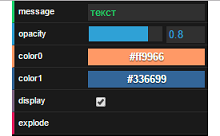
В приводимом примере, показывается как создать панель управления CSS-свойствами отдельного блочного элемента с идентификатором и текстом. В создаваемой панели будут присутствовать:
- одно текстовое поле — message
- слайдер/ползунок изменения прозрачности элемента — opacity
- два поля ввода цвета color0 и color1 (цвет текста и фоновый цвет блочного элемента)
- флажок видимости элемента — display (будет использоваться CSS-свойство display)
- выпадающий список textDecoration (для управления одноимённым CSS-свойством)
HTML-код для работы с библиотекой:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="dat.gui.min.js"></script>
<script>
//JS
</script>
</head>
<body>
<div id="some">какой-то текст</div>
</body>
</html>Готовый JS код:
var FizzyText = function() {
this.message = 'текст';
this.opacity = 0.8;
this.display = true;
this.explode = function() { };
this.color0 = "#ff9966";
this.color1 = "#336699";
this.fontSize = 16;
this.textDecoration = "none";
// Define render logic ...
};
window.onload = function() {
var text = new FizzyText();
var gui = new dat.GUI();
var div = document.querySelector("#some");
var controllerText = gui.add(text, 'message');
var controllerOpacity = gui.add(text, 'opacity', 0, 1);
var controllerColor = gui.addColor(text, 'color0');
var controllerBackground = gui.addColor(text, 'color1');
var controllerDisplay = gui.add(text, 'display');
gui.add(text, 'explode');
var f1 = gui.addFolder('Text CSS');
var controllerFontSize = f1.add(text, 'fontSize', 10, 50);
var controllerDecor = f1.add(text, 'textDecoration', [ 'none','underline', 'overline', 'line-through' ] );
controllerText.onChange(function(value){
div.innerHTML = value;
});
controllerOpacity.onChange(function(value){
div.style.opacity = value;
});
controllerColor.onChange(function(value){
div.style.color = value;
});
controllerBackground.onChange(function(value){
div.style.background = value;
});
controllerDisplay.onChange(function(value){
div.style.display = this.display ? "block" : "none";
this.display = !this.display;
});
controllerFontSize.onChange(function(value){
div.style.fontSize = value + "px";
});
controllerDecor.onChange(function(value){
div.style.textDecoration = value;
});
};Не забудьте подключить саму библиотеку dat.GUI!