Давно назрело желание объединить темы, которые помогут слушателям курсов по MySQL познакомиться с решением прикладной задачи. Проблема заключается в сборе и хранении информации обо всех HTML-элементах и их атрибутах (на самом деле, это фрагмент другой задачи). Для проектирования выбрана удобная программа — MySQL Workbench. С её помощью решаются другие задачи по проектированию баз для MySQL. Итак, проектирование базы данных HTML-элементов.
Проектирование базы данных
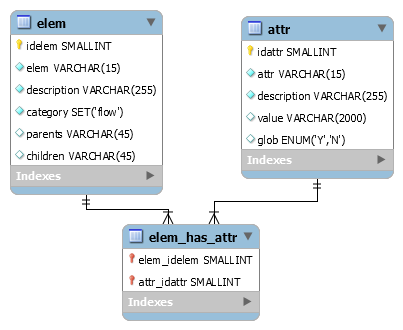
Результат проектирования:

Пример таблицы с HTML-элементами:
| Element | Description | Categories | Parents† | Children | Attributes | Interface |
|---|---|---|---|---|---|---|
a |
Hyperlink | flow; phrasing*; interactive | phrasing | transparent* | globals; href; target; download; rel; hreflang; type |
HTMLAnchorElement |
abbr |
Abbreviation | flow; phrasing | phrasing | phrasing | globals | HTMLElement |
address |
Contact information for a page or article element |
flow | flow | flow* | globals | HTMLElement |
area |
Hyperlink or dead area on an image map | flow; phrasing | phrasing* | empty | globals; alt; coords; shape; href; target; download; rel; hreflang; type |
HTMLAreaElement |
article |
Self-contained syndicatable or reusable composition | flow; sectioning | flow | flow | globals | HTMLElement |
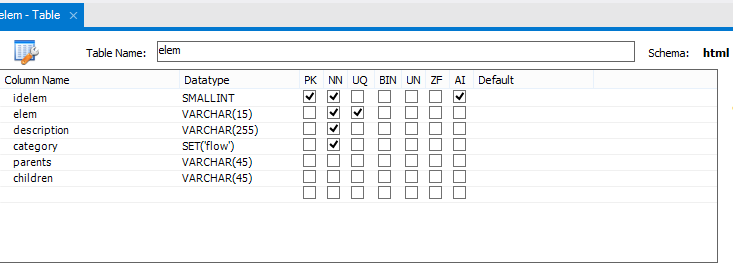
Как выглядит окно редактирования таблицы в MySQL WorkBench: