
Bootstrap меню создается добавлением класса .nav ненумерованному списку. Для работы используется JavaScript-плагин. Кроме указанного класса, используются класс .nav-tabs (навигационные вкладки) и .nav-pills (обычное навигационное меню). Для вертикального расположения меню, добавляется класс .nav-stacked
Bootstrap меню
Для создания меню, пункты которого занимают 100% ширины родительского контейнера добавляется класс .nav-justified (в CSS есть значение justified у свойства text-align 😉 ). Для оформления заблокированных пунктов меню используется класс .disabled, который прописывается у элемента списка li.
Пример меню Bootstrap:
<ul class="nav nav-pills">
<li role="presentation" class="active"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>Для создания меню с выпадающим подменю можно использовать следующий код
<ul class="nav nav-tabs">
...
<li role="presentation" class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">
Dropdown <span class="caret"></span>
</a>
<ul class="dropdown-menu">
...
</ul>
</li>
...
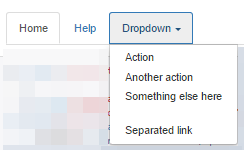
</ul>Результат будет похож на то изображение:

[…] Используя панель навигации Bootstrap, создайте выпадающее меню пользователя в верхней […]