
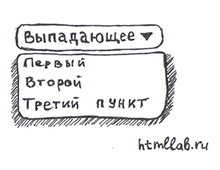
Выпадающее меню — один из компонентов Bootstrap, использующий для своей работы JavaScript. В контейнер с классом .dropdown (или position:relative) помещается кнопка, которую будут нажимать пользователи, для отображения выпадающей части (На картинке соответствует слову «Выпадающее»). После кнопки размещается Список с классом .dropdown-menu и доп. атрибутами aria-* при необходимости. Читать далее Выпадающее меню Bootstrap