
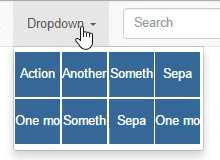
Качающееся меню — меню с использованием свойств transition и transform
Ролик о создании простого меню на CSS стал популярным на канале, потому возвращаемся к теме и создаём качающееся меню на CSS. Если вы знакомы с темой построения выпадающих меню, следует смотреть видео с момента рассказа о добавлении свойств перехода — transition и transform. Читать далее Качающееся меню на CSS