
Хлебными крошками называется набор ссылок, помогающее сориентироваться посетителю в месторасположении на сайте, а постраничным разбиением (пагинация, паджинация) — набор ссылок, которые позволяют переходить к ограниченным наборам материалов сайта. Например при нажатии на ссылку с единицей, мы попадаем на первую страницу с десятью записями, при нажатии на ссылку с двойкой — на вторую страницу, с следующими десятью записями.
Хлебные крошки и постраничное разбиение в Bootstrap
Пример кода хлебных крошек:
<ol class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li class="active">Data</li>
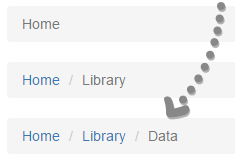
</ol>Результат будет похож на изображение:

Постраничное разбиение также не является сложным компонентом фреймворка:
<nav>
<ul class="pagination">
<li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li>
<li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li>
...
</ul>
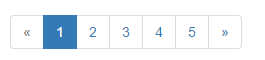
</nav>Даст результат:

Размер клеток пагинации можно менять классами .pagination-lg (размер больше) и .pagination-sm (размер меньше стандартного).