
HTML компрессор — утилита/сервис позволяющий уменьшать объем HTML-страниц за счет удаления лишних пробелов, знаков табуляции, переносов и комментариев. В результате «сжатия» страница меньше весит, а значит чуть быстрей загружается браузеру посетителя. CSS- и JavaScript компрессоры работают по тому же принципу: минимизация размера кода. Но в случае с CSS может использоваться объединение стилей для более лаконичной записи, а в JS тоже самое с переменными. Например, если у вас есть фрагмент CSS:
/* Это фрагмент комментария CSS*/
body{
background-color:#ff9;
font-family: sans-serif;
font-size: 10px;
} HTML компрессор сожмёт его в следующий код:
body{background-color:#ff9;font-family:sans-serif;font-size:10px}
При работе с UTF-8 более чем двукратное сжатие CSS (правда комментарии много занимали).
То же касается HTML кода, следующий код
<!-- Посмотрим, удалит ли этот комментарий минимизатор --> <ul> <li><a href="#l1">ссылка1</a></li> <li><a href="#l2">ссылка2</a></li> <li><a href="#l3">ссылка3</a></li> <li><a href="#l4">ссылка4</a></li> <li><a href="#l5">ссылка5</a></li> </ul>
компрессор сожмет в
<ul> <li><a href="#l1">ссылка1</a></li> <li><a href="#l2">ссылка2</a></li> <li><a href="#l3">ссылка3</a></li> <li><a href="#l4">ссылка4</a></li> <li><a href="#l5">ссылка5</a></li> </ul>
При первом знакомстве с HTML минимизатором надо помнить, что не рекомендуется сжимать рабочие файлы проекта. Нам с ними еще работать. Поэтому обычно компрессия выполняется над копией файлов, размещенной в другой папке. Наши исходные файлы всегда отформатированы так, как удобно нам и содержат необходимые комментарии.
HTML компрессор htmlcompressor
htmlcompressor — небольшая удобная Java-библиотека (не путать с JavaScript), которая отлично выполняет работу по сжатию кода. Правда ее работы с CSS и JavaScript требуются дополнительная библиотека ( YUI compressor или Google Closure Compiler). Для работы этого HTML компрессора нужно убедитья, что у вас установлена Java. После этого скачать .jar файл, разместить его не далеко от своих HTML-файлов и приготовиться указывать пути к ним.

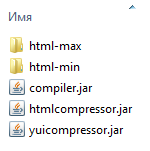
Структура папок может быть произвольная. Для простоты расположил их на одном уровне, html-max — исходные файлы проекта, которые мы наполняем вручную, html-min — минимизированные файлы. htmlcompressor.jar — сам HTML компрессор, остальные две библиотеки для сжатия CSS и JavaScript. Следующая задача запустить компрессор для сжатия файлов. Для этого нужно открыть консоль и набрать название библиотеки и набор опций, указывающих как будет сжиматься код и где будут находится сжатые файлы.
Запуск HTML компрессора в консоли
вызываем Win+R, набираем cmd, Enter

Описанная выше структура файлов расположена в папке folder, а папка folder по адресу C:\Users\Alexey\folder. Файл компрессора расположен там же.


Подробные опции компрессора можно посмотреть на странице htmlcompressor, но несколько примеров запуска приведу для примера:
- Оставляем комментарии в живых
java -jar htmlcompressor.jar --preserve-comments --type html -o html-min/test-compressed.html html-max/test.html - Без комментариев
java -jar htmlcompressor.jar --type html -o html-min/test-compressed.html html-max/test.html - Минимизируем CSS Yui
java -jar htmlcompressor.jar --type html --compress-css -o html-min/test-compressed.html html-max/test.html - Минимизируем CSS Closure
java -jar htmlcompressor.jar --type html --compress-css --js-compressor closure -o html-min/test-compressed.html html-max/test.html - Минимизируем JS Yui
java -jar htmlcompressor.jar --type html --compress-css --compress-js -o html-min/test-compressed.html html-max/test.html - Насколько можно было бы сжать вашу страницу
java -jar htmlcompressor.jar --js-compressor closure -a http://htmllab.ru - Минимизируем все файлы в папке
java -jar htmlcompressor.jar --type html -o html-min html-max